Editores y Consola de desarrollo para JavaScript
Un editor de código es el lugar donde los programadores pasan la mayor parte de su tiempo.
Hay dos arquetipos: IDE y editores ligeros. Muchas personas se sienten cómodas eligiendo una herramienta de cada tipo.
IDE
El término IDE (Entorno de desarrollo integrado) significa un editor poderoso con muchas características que generalmente operan en un “proyecto completo”. Como su nombre lo indica, eso no es solo un editor, sino un “entorno de desarrollo” a gran escala.
Un IDE carga el proyecto (puede haber muchos archivos), permite la navegación entre archivos, proporciona autocompletado basado en todo el proyecto (no solo el archivo abierto), se integra con un sistema de administración de versiones (como git), y un entorno de prueba.
Si aún no has considerado seleccionar un IDE, mira las siguientes variantes:
- WebStorm para el desarrollo frontend y otros editores de la misma empresa si necesita idiomas adicionales.
- Visual Studio Code (gratis).
- Netbeans (pagado).
Para Windows, también hay un editor de “Visual Studio”, no lo confundas con “Visual Studio Code”. “Visual Studio” es un editor pagado de Windows y muy poderoso, realmente adecuado para la plataforma .NET. Una versión gratuita se llama (Visual Studio Community).
Muchos IDE se pagan, pero tienen un período de prueba. Su costo generalmente es insignificante en comparación con el salario de un desarrollador calificado, así que simplemente elije el mejor.
Editores ligeros
Los “editores ligeros” no son tan poderosos como los IDE, pero son rápidos, elegantes y simples.
Se utilizan principalmente para abrir y editar instantáneamente un archivo.
La principal diferencia entre un “editor ligero” y un “IDE” es que un IDE funciona a nivel de proyecto, por lo que carga mucha más información al inicio, analiza la estructura del proyecto si es necesario y así sucesivamente. Un editor ligero es mucho más rápido si solo necesitamos un archivo.
En la práctica, los editores ligeros pueden tener muchos complementos que incluyen analizadores de sintaxis de nivel de directorio y autocompletadores, por lo que no hay un límite estricto entre un editor ligero y un IDE.
Las siguientes opciones merecen la atención:
- Visual Studio Code (multiplataforma, gratuita).
- Atom (multiplataforma, gratuito).
- Sublime Text (multiplataforma, shareware).
- Notepad ++ (Windows, gratis).
- Vim y Emacs también son geniales, si sabes cómo usarlos.
Consola de desarrollador
El código es propenso a errores. Pero en el navegador, un usuario no ve los errores de forma predeterminada. Por lo tanto, si algo sale mal en el script, no veremos qué está roto y no podemos solucionarlo.
Para ver los errores y obtener mucha otra información útil sobre los scripts, los navegadores tienen integradas “herramientas de desarrollador”.
La mayoría de los desarrolladores se inclinan hacia Chrome o Firefox para el desarrollo, porque esos navegadores tienen las mejores herramientas de desarrollo. Otros navegadores también proporcionan herramientas para desarrolladores, a veces con funciones especiales, pero generalmente se están ejecutando en Chrome o Firefox. Así que la mayoría de las personas tienen un navegador “favorito” y se cambian a otros si un problema es específico del navegador.
Las herramientas de desarrollador son realmente poderosas, hay muchas características. Para empezar, aprenderemos cómo abrirlos, ver errores y ejecutar comandos de JavaScript.
Presiona F12 o, si estás en Mac, luego Cmd + Opt + J.
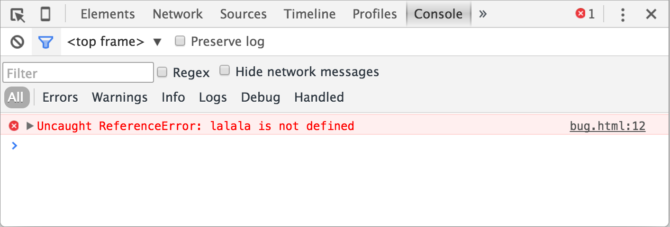
Las herramientas del desarrollador se abrirán en la pestaña Consola de forma predeterminada.

El aspecto exacto de las herramientas de desarrollador depende de su versión de Chrome. Cambia de vez en cuando, pero debería ser similar.
Aquí podemos ver el mensaje de error de color rojo. En este caso, el script contiene un comando desconocido “lalala”.
A la derecha, hay un enlace al origen bug.html: 12 con el número de línea donde ocurrió el error.
Debajo del mensaje de error hay un símbolo> azul. Marca una “línea de comando” donde podemos escribir comandos de JavaScript y presionar Entrar para ejecutarlos (Shift + Entrar para ingresar comandos de varias líneas).
Ahora podemos ver los errores y eso es suficiente para empezar. Volveremos a las herramientas para desarrolladores más adelante y cubriremos la depuración más a fondo en el capítulo Depuración en Chrome.
Firefox, Edge y otros
La mayoría de los otros navegadores usan F12 para abrir herramientas de desarrollador.
El entorno de ellos es bastante similar. Una vez que sepa cómo usar uno de ellos (puede comenzar con Chrome), puede cambiar fácilmente a otro.
Written by Tutor