Crear un plugin para WordPress en PHP
WordPress es uno de los sistemas de administración de contenido más populares en Internet. Creado con PHP, puede manejar todo lo relacionado con los blogs a sitios web comerciales. De hecho, estamos usando WordPress para este sitio.
En este artículo, te mostraremos cómo crear un plugin de WordPress que agregue contenido a tus posts.
Hola Mundo!
Empecemos con un simple plugin que dirá “¡Hola mundo!” En todas las páginas.
<?php
/*
Plugin Name: Test plugin
Description: Un plugin de prueba
Author: Tu nombre
Version: 0.1
*/
echo "<h1>Hola Mundo!!</h1>";
?>
El comentario del encabezado aquí es lo que el wordpress utiliza para reconocer que este es un plugin, solo es necesario para el punto de entrada del plugin (se llama a otros archivos php con include o require_once).
Como mínimo, debe tener “Nombre del plugin” en el encabezado para que aparezca en el subdirectorio de los plugins. Ahora para guardar el archivo, asegúrese de que esté en la subcarpeta de su instalación de wordpress “wp-content/plugins”, le sugiero que lo coloque en un subdirectorio allí para que pueda organizar su complemento.
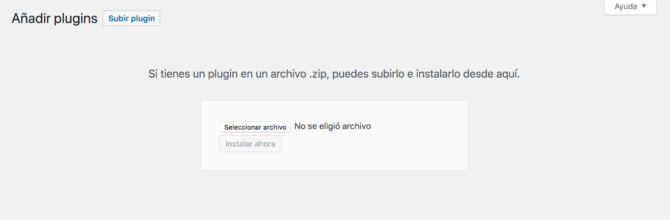
Alternativamente puede comprimir el archivo php en .zip y subirlo directamente con “subir plugin”.
Para activar el complemento, vaya al panel de administración de wordpress y vaya a la opción de menú “Plugins”. Encuentre el nuevo plugin y actívelo.
Ahora, en todas las páginas del sitio web dirá “Hola mundo!” En la parte superior izquierda.
Plugin para agregar meta tags en WordPress
El plugin anterior no es muy práctico, pero da una idea de cómo funcionan los plugins de WordPress. WordPress maneja los plugins de una manera que les permite ser lo más conectables posible. Cuando se activa un complemento, WordPress ejecutará el archivo php principal del complemento.
Creación de un panel de administración
Ahora que sabemos cómo instalar un plugin reconocido por WordPress, podemos continuar creando un complemento adecuado que haga algo útil. Un buen punto de partida sería tener un elemento de menú en la barra lateral, lo que nos permite tener una página en la consola de administración.
Esto es útil para permitir que el administrador de un sitio de wordpress configure el plugin.
Para hacer esto, necesitamos conectar la acción donde se carga el menú de administración. Cuando WordPress carga una página, se ejecuta a través de un conjunto de acciones que podemos enlazar con la función add_action. En el siguiente código creamos un elemento de menú en el panel de administración que nos lleva a una página que dice “¡Hola mundo!”:
Echemos un vistazo a las funciones:
add_action("admin_menu", "nuevoplugin_id_menu");
Aquí nos conectamos al punto donde la barra de menú en el panel de administración comienza a cargarse y le decimos a WordPress que queremos ejecutar la función “nuevoplugin_id_menu”, que se encuentra a continuación algunas líneas.
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
Aquí es donde agregamos la página del menú y la entrada del elemento del menú.
add_action( 'admin_init', 'update_nuevoplugin_id' );
Acceder a la base de datos
Para acceder a la base de datos MySQL de WordPress, tienes que registrar los campos mediante la función register_setting().
if( !function_exists("update_nuevoplugin_id") )
{
function update_nuevoplugin_id() {
register_setting( 'nuevoplugin_id-settings', 'nuevoplugin_id' );
}
}
Una vez registrados tus settings, puedes acceder a la bbdd. Para guardar los datos desde el panel de administración también vas a tener que crear un formulario dentro de tu página del plugin.
// Crear pagina plugin
if( !function_exists("nuevoplugin_id_page") )
{
function nuevoplugin_id_page(){
?>
<h1>NuevoPlugin</h1>
<form method="post" action="options.php">
<?php settings_fields( 'nuevoplugin_id-settings' ); ?>
<?php do_settings_sections( 'nuevoplugin_id-settings' ); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">Contenido:</th>
<td><input type="text" name="nuevoplugin_id" value="<?php echo get_option('nuevoplugin_id'); ?>"/></td>
</tr>
</table>
<p></p>
<?php submit_button(); ?>
</form>
<?php
}
}
Agregar información en <head>
La idea del plugin es agregar la meta tag description dentro de todas tus páginas de wordpress. Para hacer eso necesitarás acceder a la función add_action( ‘wp_head’,”) de wordpress.
WordPress ofrece un montón de funciones para que puedas crear tus propios plugins con menos esfuerzo, te recomendamos visitar los Recursos para plugins.
El código para agregar contenido a head en wordpress:
add_action( 'wp_head', 'tws_output_meta_tags', 1);
if( !function_exists("tws_output_meta_tags") )
{
function tws_output_meta_tags() {
echo 'contenido';
}
}
Código del plugin completo
<?php
/*
Plugin name: NuevoPlugin
Plugin URI: https://www.nuevoplugin.com
Description: A wordpress plugin to add a metatag
Author: TuNombre
Author URI: https://www.nuevoplugin.com
Version: 0.1
*/
add_action( 'admin_menu', 'nuevoplugin_id_menu' );
// Crear WordPress admin menu
if( !function_exists("nuevoplugin_id_menu") )
{
function nuevoplugin_id_menu(){
$page_title = 'NuevoPlugin';
$menu_title = 'NuevoPlugin';
$capability = 'manage_options';
$menu_slug = 'extra-post-info';
$function = 'nuevoplugin_id_page';
$icon_url = 'dashicons-media-code';
$position = 4;
add_menu_page( $page_title,
$menu_title,
$capability,
$menu_slug,
$function,
$icon_url,
$position );
add_action( 'admin_init', 'update_nuevoplugin_id' );
}
}
// Crear funcion para agregar datos a la bbdd
if( !function_exists("update_nuevoplugin_id") )
{
function update_nuevoplugin_id() {
register_setting( 'nuevoplugin_id-settings', 'nuevoplugin_id' );
}
}
// Crear pagina plugin
if( !function_exists("nuevoplugin_id_page") )
{
function nuevoplugin_id_page(){
?>
<h1>NuevoPlugin</h1>
<form method="post" action="options.php">
<?php settings_fields( 'nuevoplugin_id-settings' ); ?>
<?php do_settings_sections( 'nuevoplugin_id-settings' ); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">Contenido:</th>
<td><input type="text" name="nuevoplugin_id" value="<?php echo get_option('nuevoplugin_id'); ?>"/></td>
</tr>
</table>
<p></p>
<?php submit_button(); ?>
</form>
<?php
}
}
add_action( 'wp_head', 'tws_output_meta_tags', 1);
if( !function_exists("tws_output_meta_tags") )
{
function tws_output_meta_tags() {
$extra_info = get_option('nuevoplugin_id');
if($extra_info)
{
echo '<meta name="description" content="'.$extra_info.'">''."\n";
}
}
}
?>
Written by Tutor